Unity vs HTML5
アドベンチャーゲームエンジンの開発手法
及び、2つの環境のメリットとデメリット
2014/12/8 シケモクMK
こんにちは。
自己紹介
Nagatani Hiroshi

Twitter: @shikemokumk
プログラマー
PHP Java C# Perl
JavaScript HTML5
最近、Unity にも足を突っ込む
主に作ってるもの
ティラノスクリプト
HTML5 ADVゲームエンジン。マルチプラットフォーム対応
総DL数 10,0000ダウンロード
約1000作品で採用
無料・オープンソース

使用例
http://tyrano.jp/home/example
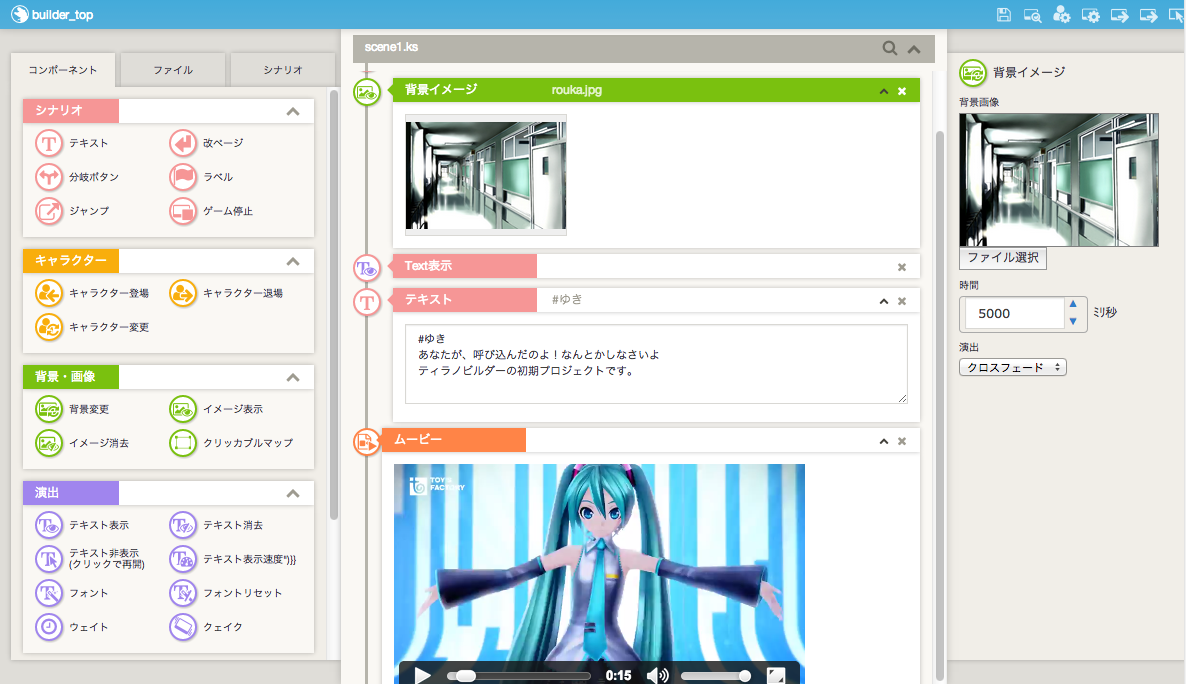
Tyrano Builder
ドラッグ&ドロップで
簡単にアドベンチャーゲームが作れるツール
ボタンひとつで
デスクトップ・スマホ・ブラウザゲームに対応
無料

ティラノビルダー新画面

JOKER
Unityでアドベンチャーゲームを作るためのフレームワーク
MMDや3Dを使った
アドベンチャーゲームも対応
OccurasLift にも対応予定
無料


JOKERの画面
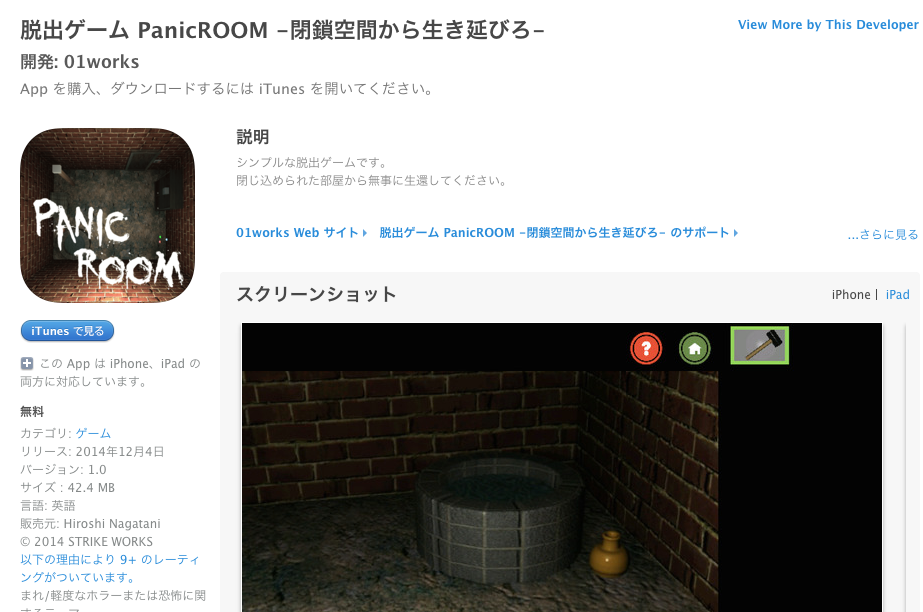
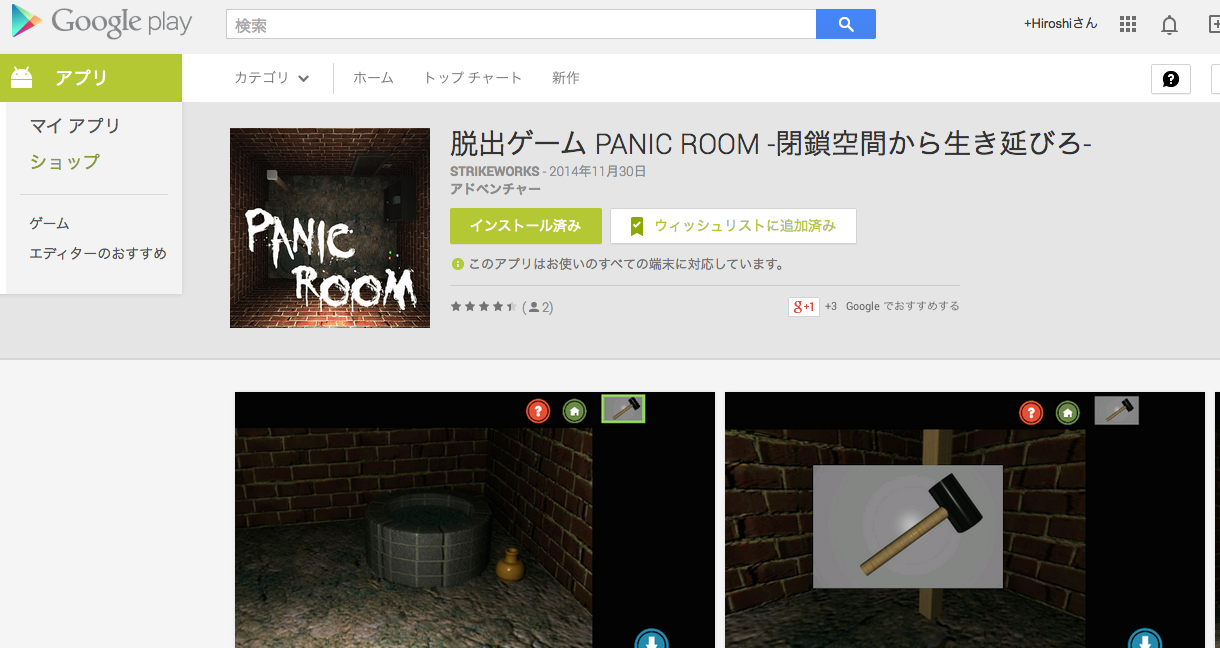
先週リリースJOKER製のゲーム




ステッカー作りすぎた(白目

その他は
http://strikeworks.jp
ここから本題
本日のテーマ
HTML5とUnity向けに
マルチプラットフォーム対応のゲームエンジンを作った経験から
マルチプラットフォーム化の手法について
UnityとHTML5を横断的に比較と検証する
そこから、UnityとHTML5の適した場面について
検討してみたい。
アジェンダ
① 前置き
→ アドベンチャーゲーム? マルチプラットフォーム?
② ADVゲームエンジンの動作の仕組み
→ ゲームエンジンの動作原理について解説
③ マルチプラットフォームへのリリース方法
→各環境へのビルド作成方法についてHTML5とUnity全部解説
④ Unity vs HTML5 まとめ
→具体的な事例から有利なケースを検討する
① 前置き
→ アドベンチャーゲーム? マルチプラットフォーム?
② ADVゲームエンジンの動作の仕組み
→ ゲームエンジンの動作原理について解説
③ マルチプラットフォームへのリリース方法
→各環境へのビルド作成方法についてHTML5とUnity全部解説
④ Unity vs HTML5 まとめ
→具体的な事例から有利なケースを検討する
アドベンチャーゲームって何?


呼び方
アドベンチャーゲーム
ノベルゲーム
ADV
サウンドノベル
ビジュアルノベル
2つのアドベンチャー制作エンジンを作った




なんで
HTML5 ?
UNITY?
マルチプラットフォーム対応
させたかったから
Write once, run anywhere
(一度書けばどこでも動く)
マルチプラットフォーム
パソコン(Windows Mac)
スマートフォンアプリ(iphone Android)
ブラウザゲーム
スマートフォンブラウザ
すべて1つのソースで動かす
マルチプラットフォームを
実現するための
主要な選択肢


or
どっちでも作れそうなケース
どっち使えばいいの?
どっちでもええんちゃう?
その考え方は
死亡フラグです

よくある会話

このゲーム、最初はiphoneアプリでだすけど、将来的にブラウザゲーやChromeアプリにする可能性あるから

了解でーす。
まぁ、マルチプラットフォームだったら
Unityでやっときゃ間違いないでしょ
死亡フラグです

一見、どちらでもよいパターンにみられる アドベンチャーゲーム(シンプルな2Dゲーム)


それぞれ、強み・弱みがはっきり存在する。
そこを十分把握して選択しないと詰む可能性あり
next
① 前置き
→ アドベンチャーゲーム? マルチプラットフォーム?
② ADVゲームエンジンの動作の仕組み
→ ゲームエンジンの動作原理について解説
③ マルチプラットフォームへのリリース方法
→各環境へのビルド作成方法についてHTML5とUnity全部解説
④ Unity vs HTML5 まとめ
→具体的な事例から有利なケースを検討する
ティラノスクリプトでは、
どうやってゲームを作るのか?
スクリプトの例
吾輩は猫である[r]
名前はまだない[p]
[bg storage="sky.jpg"]
どこで生れたかとんと見当けんとうがつかぬ[p]
吉里吉里/KAG の構文を継承
テキストと特別な意味を持つ
タグを組み合わせてゲームを作る
標準搭載のタグ数
約100種類
[playbgm] BGMの再生
[if][else] 分岐
[movie] 動画の再生
[wait] ゲームを一定時間停止する
[edit] テキストボックス等の入力部品
[macro] 命令を組み合わせてサブルーチンを作成
etc ...
動作順序

スクリプトファイル

パーサー
構文解析

実行準備
1行ずつ実行

画面生成

ファイル移動
そういう仕組みで動くものを
どうやってマルチプラットフォーム化していくか。
Next
① 前置き
→ アドベンチャーゲーム? マルチプラットフォーム?
② ADVゲームエンジンの動作の仕組み
→ ゲームエンジンの動作原理について解説
③ マルチプラットフォームへのリリース方法
→各環境へのビルド作成方法についてHTML5とUnity全部解説
④ Unity vs HTML5 まとめ
→具体的な事例から有利なケースを検討する
まずは

で
スマホアプリ化
PCアプリ化
ブラウザゲーム化
スマホアプリ化

http://phonegap.com/

phonegapを使う
phonegapとは
HTML5を
ネイティブアプリに変換できるツール
iphone
andoroid
Amazon FireOS
WindowsPhone
など
phonegap API
音楽 カメラ 振動 ストレージ 等
ネイティブ特有の機能を操作する事ができる
例えば
音は HTML5のAudioを使うとスマホブラウザだと、同時に鳴らせられない場合がある
ティラノでは
ブラウザで動作する時 Audio FLASH
アプリ化した時は phonegap Media API
のような実装をしている
PCアプリ化

NodeWebKitを使う

https://github.com/rogerwang/node-webkit
NodeWebKitとは
ざっくり
Webをデスクトップアプリとして動かせる
+
NodeJSが動く
+
GUIへの制御APIが用意されている
ティラノード
ティラノでは
HTML5ゲームをボタンひとつで
パッケージ化できるツールがある
(NodeWebKit自体の使い方はシンプル)
ブラウザゲーム化

|Д`)ノ⌒○
アップするだけ
HTML5製のゲームを
マルチに展開するための環境はかなり整備されてきつつある

HTML5まとめ
Next
で
スマホアプリ化
PCアプリ化
ブラウザゲーム化

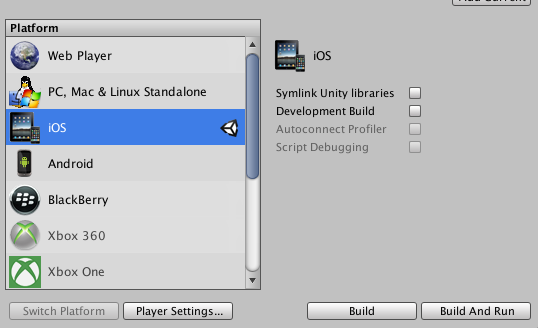
スマホアプリ化


apk ・ xcodeプロジェクトが生成
押すだけ
簡単!
アプリ設定もUnityで設定できる
画面の表示方向(左右上下)
アイコン
スプラッシュスクリーン
等
Andoroid は Eclipseをインストールしなくても
GooglePlayでの公開まで可能!!
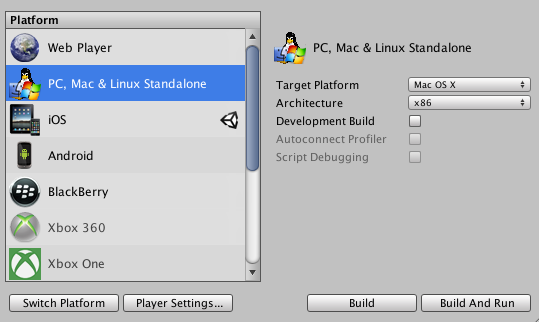
PCアプリ化

exe app ファイルが生成される
押すだけ

簡単!
これも色々設定できる
起動時の画面サイズ
フルスクリーン設定
等
ブラウザゲーム化


実行可能なHTMLファイルを出力
押すだけ
これも簡単!
HTMLファイルとして出力される
それを参考にして自サイトなどへの埋め込みは必要
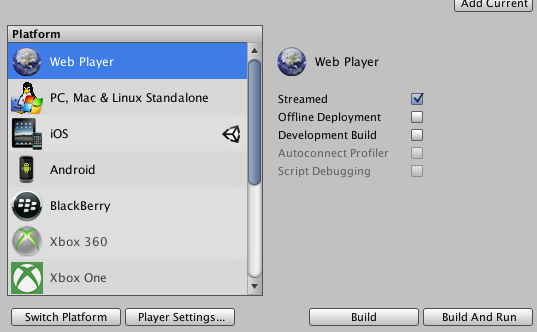
Unityはビルドを選択するだけ!
ワンポイント
Unityはビルド環境によっては
使用するライブラリや
処理を分ける必要がある場合
→2つの解決方法がある
①動作環境を取得して分岐
#if UNITY_IPHONE
Debug.Log("iPhone");
#endif
②プラットフォーム依存コンパイル
if (Application.platform == RuntimePlatform.WindowsWebPlayer){
Debug.log("WebPlayer");
}
マルチプラットフォーム化 まとめ
・各環境への出力はUnityの方がシンプルで簡単
PhoneGapのほうが若干、複雑と言えなくもない。
ただし、HTML5とUnity双方とも
ビルドによって、コードを使い分ける必要はある。
ティラノやジョーカーでは
ユーザが意識しなくても自動的に処理を変換するように
作っている。
next
① 前置き
→ アドベンチャーゲーム? マルチプラットフォーム?
② ADVゲームエンジンの動作の仕組み
→ ゲームエンジンの動作原理について解説
③ マルチプラットフォームへのリリース方法
→各環境へのビルド作成方法についてHTML5とUnity全部解説
④ Unity vs HTML5 まとめ
→具体的な事例から有利なケースを検討する
具体的なケースで考えてみる

よぉ。
今度、新しい男性向けの香水を販売することになった。
そこで、魅力的な女性タレントを起用して、デートを体験できるADVゲームを作りたい
想定しているプレイ時間は 30分程度
商品サイトから、ゲームへのリンクを貼るので
ブラウザ上で遊ばせたい。
GooglePlay AppStore への公開も。
どっち?!


理由
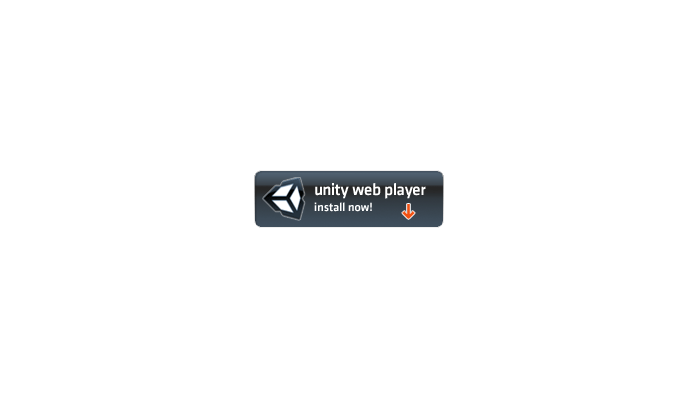
ブラウザゲームの場合
Unityは大きなハンデ

プラグインがインストールされていない場合の表示
スマホブラウザ
Unity はスマホブラウザから閲覧してもプレイできない
TwitterやSNSからの流入を考えると
スマホでアクセスしてプレイできないのは致命的



HTML5
リンクを踏むだけで、ゲームを開始させる事ができる
とりあえず、遊んでもらえる率は圧倒的に有利



即ゲーム開始
次のケース

アドベンチャーゲームを作ることになった。
アニメーションつかって、華やかな演出
目パチ口パクやカメラワークなども行いたい。
最初はPCゲームとしてリリースする
iphoneアプリ。Andoroidアプリと短期間で
リリースする可能性があるので、それにも対応できること。
ブラウザでもあそべるようにしてね
どっち?!


理由
HTML5の弱点はアニメーションだと感じている
最近のアニメーション制作ツールは
HTML5 Unity の両方の形式に書き出せる場合が多い。
しかし
Canvasアニメーションは
実行環境によってパフォーマンスに大きな開きがある
課題はアンドロイド
PC向けであれば、Canvas出力されたHTML5も動作に大きな問題はない。
スマホの場合は
対応端末において、問題なく再生できるアニメーションの数やFPSを検証しておく必要がある
アニメーションツールの出力する
HTML5向けのライブラリにも左右される
まとめると
キーワードが見えてくる

HTML5が輝くキーワード
「ブラウザゲーム」
「ゲーム起動の敷居の低さ」
「動作端末数」
「無料」
「資産の活用(HTML&CSS3&JavaScript)」
「Web親和性」

Unityが輝くキーワード
「アニメーション」
「アクション」
「動作速度」
「3Dグラフィックス」
「シンプルなビルド」
つまり
どっちが優勢といえる状態になっていない
要件を見極めて
ある程度の、トレードオフが発生する
今回の内容が少しでも参考になれば幸いです。
今後
HTML5
WebGL により 3D機能強化
iOS 8 から WebGLのサポート開始
Unity
2Dゲーム用の本格サポート開始
Unity5 から WebGL向けの出力機能が
提供される模様
個人的にはHTML5&WebGLに期待してます!
fin
ご清聴ありがとうございました。